K_blueprint
HTML5로 고급 문서 만들기 본문
( 목 차 )
- 이미지 삽입하기
- 리스트 만들기
- 표 만들기
- 하이퍼링크 만들기
- id 속성으로 앵커 만들기
1. 이미지 삽입하기
- <img> 태그를 이용하면 HTML 문서에 이미지를 삽입할 수 있다.
- src 속성으로 지정할 수 있는 이미지 종류는 아래와 같다.
>>> BMP, GIF, PNG, JPG(JPEG), animated-GIF
- src 속성에 다른 웹 사이트의 이미지 주소를 주어 타 웹사이트의 이미지를 가져와서 출력하는 것 또한 가능하다.
(예시 코드)
<!DOCTYPE html>
<html lang="en">
<head>
<title>이미지 삽입 예시</title>
<style>
span {color: blueviolet;} <!--문장 강조 색 추가-->
</style>
</head>
<body>
<h3>이미지 삽입</h3>
<hr>
<p>디스코드 프로필 이미지 예시 사진입니다.</p>
<img src="디코데몬.png" width="150" height="150" alt = "discord_demon"> <!--이미지 첨부-->
<br>
<span>다음과 같이 이미지의 크기를 조절하여 출력이 가능합니다.</span>
</body>
</html>▷ 해당 소스코드와 같은 폴더 또는 공간에 있는 이미지를 위의 코드처럼 불러올 수 있다.
▷ 넓이, 높이 등을 조절할 수 있다.
(출력 이미지)

2. 리스트 만들기
- 리스트는 데이터를 나열할 때 사용되며 종류는 아래의 3가지가 있다.
- 순서 있는 리스트 >>> <ol></ol>
- 순서 없는 리스트 >>> <ul></ul>
- 정의 리스트 >>> <dl></dl>
- 리스트의 각 아이템(항목)은 <li> 태그를 사용하며 </li>는 생략이 가능하다.
- <ol>, <ul>, <li> 태그의 사용법은 아래와 같다.
(예시 코드)
<!DOCTYPE html>
<html lang="en">
<head>
<title>리스트 예시</title> <!--페이지 제목-->
</head>
<body>
<h3>리스트 종류</h3> // 본문 제목
<hr>
<h2>라면을 끓이는 순서</h2> <!--<ol>을 이용한 아이템-->
<ol type = "A">
<li>물을 끓인다.</li>
<li>면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분 후 맛있게 먹는다!</li>
</ol>
<hr>
<h2>내가 좋아하는 먹을 것</h2> <!--<ul>을 이용한 아이템-->
<ul>
<li>뼈다귀 해장국</li>
<li>망고</li>
<li>초콜릿</li>
</ul>
<hr>
<h2>내가 좋아하는 먹을 것 세부 분류</h2> <!--<ul>, <ol>을 이용한 세부 사이템-->
<ul>
<li>내가 좋아하는 음식</li>
<ul>
<li>뼈다귀 해장국</li>
<li>불닭볶음면</li>
<li>카츠</li>
<li>규동</li>
</ul>
<br>
<li>내가 좋아하는 과일</li>
<ol type ="1">
<li>망고</li>
<li>블루베리</li>
<li>복숭아</li>
</ol>
</ul>
<hr>
<h2>과일에 대한 정의</h2> <!--<dl>을 이용한 정의 아이템-->
<dl>
<dt><strong>망고</strong></dt>
<dd>노랗고 달달한 과일입니다.<br>
말린망고 또한 훌륭한 간식이죠</dd>
<dt><strong>사과</strong></dt>
<dd>빨간색의 새콤달콤한 과일입니다.<br>
사과주스가 맛있어요</dd>
</dl>
</body>
</html>▷ 순서가 있는 각 과정을 나열할 때 <ol> 태그를 이용하며 A, B, C, D 등의 아이템을 나타내는 "마커"가 출력되도록 할 수도 있다.
(출력 이미지)

3. 표 만들기
- HTML5에서는 여러 태그들을 함께 사용하여 표를 작성할 수 있다.
- 표 전체는 <table> . . . </table>로 감싸며, 이곳에 "표제목", "헤드", "바디", "바닥"등을 포함한다.
- 아래는 표에 사용되는 태그의 종류이다.
- <table> : 표 전체를 담는 컨테이너
- <caption> : 표 제목
- <thead> : 헤딩 셀 그룹
- <tfoot> : 바닥 셀 그룹
- <tbody> : 데이터 셀 그룹
- <tr> : 행 - 여러 개의 <td> 또는 <th>를 포함
- <th> : 제목(헤딩) 셀
- <td> : 데이터 셀
(예시 코드)
<!DOCTYPE html>
<html lang="en">
<head>
<title>표 만들기 예시</title>
</head>
<body>
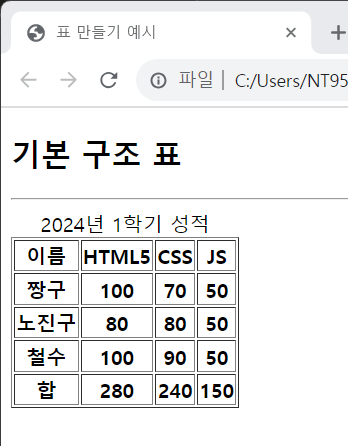
<h2>기본 구조 표</h2>
<hr>
<table border ="1"> <!--1픽셀의 테두리를 가진 표-->
<caption>2024년 1학기 성적</caption>
<thead> <!--표의 머리 부분-->
<tr><th>이름</th><th>HTML5</th><th>CSS</th><th>JS</th></tr>
</thead>
<tfoot> <!--표의 바닥 부분-->
<tr><th>합</th><th>280</th><th>240</th><th>150</th></tr>
</tfoot>
<tbody> <!--표의 데이터가 들어가는 부분(몸통)-->
<tr><th>짱구</th><th>100</th><th>70</th><th>50</th></tr>
<tr><th>노진구</th><th>80</th><th>80</th><th>50</th></tr>
<tr><th>철수</th><th>100</th><th>90</th><th>50</th></tr>
</tbody>
</table>
</body>
</html>▷ 표의 테두리 굵기 설정이 가능하다.
▷ 표 안의 데이터 수 또는 양은 쉽게 늘리고 줄일 수 있다.
(출력 이미지)

4. 하이퍼링크 만들기
- 하이퍼링크는 <a> 태그의 href속성으로 만들 수 있다.
- 하이퍼링크 기능은 많이 사용되기 때문에 잘 숙지해 두면 유용하다.
- 아래는 <a>태그의 속성에 대한 설명이다.
<a href="URL"|"URL#앵커이름"|"#앵커이름"
target = "윈도우이름"
download>
여기는 텍스트 혹은 이미지
</a>- href : 이동할 HTML 페이지의 URL, 혹은 HTML 페이지 내의 앵커 이름
- target : 링크에 연결된 HTML 페이지가 출력될 윈도우 이름을 지정
- download : 링크가 클릭되면 href에 지정된 파일이 다운로드됨
(예시 코드)
<!DOCTYPE html>
<html lang="en">
<head>
<title>하이퍼링크 예시</title>
</head>
<body>
<h2>링크 만들기</h2>
<hr>
포털 사이트 링크
<ul> <!--글에 하이퍼링크 삽입-->
<li><a href="https://www.naver.com/">네이버</a></li>
<li><a href="https://www.daum.net/">다음</a></li>
</ul>
신문 사이트
<ul> <!--이미지에 하이퍼링크 삽입-->
<li>
<a href="https://www.seoul.co.kr/">
<img src="서울신문.png" alt = "서울신문 이미지">
</a>
</li>
<li>
<a href ="https://www.joongang.co.kr/">
<img src ="중앙일보.png" alt = "중앙일보 이미지">
</a>
</li>
</ul>
</body>
</html>▷ 글 또는 이미지에 위의 소스코드처럼 하이퍼 링크를 달 수 있다.
>>> (글 또는 이미지를 누르면 그에 맞는 페이지로 이동하게 된다.)
▷ 위의 소스코드에서 링크로 이동하게 되면 현재 페이지가 해당 링크의 페이지로 전환된다.
>>> 새 페이지에 출력되도록 설정 가능
▷ "alt"는 이미지가 특정 이유로 정상적인 출력이 불가할 때 대신 출력되는 글 또는 내용을 넣을 수 있는 태그이다.
(출력 이미지)

5. id 속성으로 앵커 만들기
- 긴 내용을 가진 웹 페이지를 읽을 때 사용자는 브라우저 스크린을 많이 이동해야 하는데, 이러한 어려움을 해소하기 위해 문서 내 특정 위치로 바로 이동하는 링크를 만들 수 있도록 하였고 여기서 문서의 특정 위치를 "앵커"라고 한다.
- 각 장이나 절의 시작 위치에 앵커를 만들고, 문서의 서두에 각 장이나 절의 앵커를 연결하는 목차(링크)를 둔다.
>>> 목차에서 항목을 누르면 해당하는 본문의 위치로 이동하게 된다.
- <a href="#앵커이름">의 형식으로 앵커에 연결하는 하이퍼링크를 만들 수 있다.
(예시 코드)
<!DOCTYPE html>
<html lang="en">
<head>
<title>id속성으로 앵커 만들기 예시</title>
</head>
<body>
<h2>Elvis Presley</h2>
<hr>
<ul> <!--앵커에 연결하는 목차 만들기-->
<li><a href ="#love">Love me tender</a></li>
<li><a href ="#can">Can't help falling in love</a></li>
<li><a href="#it">It's now or never</a></li>
</ul>
<!--목차와 연결된 앵커 부분을 포함한 본문 내용-->
<h3 id="love">Love me tender</h3> <!--앵커 부분-->
Love me tender, Love me sweet, Never let me go.<br>
You have made my life complete, <br>
And I move you so.<br>
<h3 id="can">Can't help falling in love</h3> <!--앵커 부분-->
Love me tender, Love me sweet, Never let me go.<br>
You have made my life complete, <br>
And I move you so.<br>
<h3 id="it">It's now or never</h3> <!--앵커 부분-->
Love me tender, Love me sweet, Never let me go.<br>
You have made my life complete, <br>
And I move you so.<br>
</body>
</html>▷가사 시작되는 부분을 앵커로 연결한 소스코드이며, 목차의 가사 부분을 누르면 해당 가사가 있는 곳으로 페이지의 시점이 이동된다.(스크롤이 자동으로 해당 부분이 있는 곳까지 내려간다.)
(출력 이미지)

★ 해당 게시글은 "HTML5+CSS3+Javascript 웹 프로그래밍"을 참고하여 작성하였습니다! ★
'HTML & CSS & Java script' 카테고리의 다른 글
| HTML5의 문서 구조화 (10) | 2024.11.08 |
|---|---|
| 미디어(오디오, 비디오) 삽입하기 (4) | 2024.11.07 |
| HTML5로 '파일 다운로드 링크', '인라인 프레임' 만들기 (0) | 2024.06.04 |
| HTML5 기본 문서 만들기 (0) | 2024.02.21 |
| 웹 프로그래밍과 HTML5의 개요 (0) | 2024.02.19 |




