K_blueprint
미디어(오디오, 비디오) 삽입하기 본문
목 차
- 미디어의 표준화
- 비디오 삽입( '<video>' )
- 오디오 삽입( '<audio>' )
1. 미디어의 표준화
- HTML5 이전에는 오디오 혹은, 비디오를 재생하기 위해 브라우저에 '플러그인(plug-in) 소프트웨어를 따로 설치해야 했지만 HTML5에서는 플러그인 없이 가능하도록 아래와 같은 태그를 표준화하였다.
<audio>
<video>
※ 단, '플래시 애니메이션(.SWF)'과 같이 표준화되지 않은 미디어를 재생하기 위해서는 플러그인이 필요하며 해당 경우에는 아래와 같은 태그를 사용하게 된다.
<embed>
<object>
2. 비디오 삽입( '<video>' )
- 위에서 미리 언급한 '<video>'태그를 이용하여 브라우저에서 비디오가 재생되도록 간단한 코드를 짜보자
<video src="national_anthem.mp3" width="320" height="240" controls autoplay>영상출력 오류</video>여기서 각 태그의 의미를 살펴보자면
- video : 말 그대로 비디오를 삽입하기 위해서 가장 상위에 씌워지는 태그
- src : 비디오 파일과 연결하기 위한 파일명 기입
- width : 넓이조절
- height : 높이조절
- controls : 비디오 제어버튼 출력
- autoplay : 비디오 바로 재생
이렇게 구성이 되어있고 <video> 태그에 들어가는 문자는 '브라우저가 <video>'태그를 지원하지 않을 때 비디오 대신 출력되는 텍스트를 지정한 것이다.
그럼 위의 태그를 토대로 브라우저에 직접 출력시켜 보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video src="national_anthem.mp4" width="320" height="240" controls autoplay></video>
</body>
</html>
- 해당 코드에서는 같은 공간에 있는 "national_anthem.mp3"라는 비디오 파일을 재생할 수 있는 브라우저를 출력시키는 코드이다.(해당 파일은 애국가 영상이다)
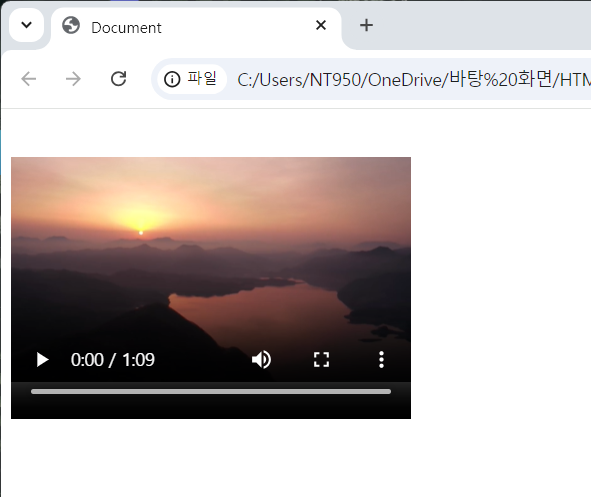
- 해당 코드를 실행시키면 아래와 같은 브라우저가 출력되게 된다.

- 해당 컨트롤러를 통해 비디오 파일의 '재생', '일시정지', '음량조절', '구간선택', '재생속도' 등을 컨트롤할 수 있다.
3. 오디오 삽입( '<audio>' )
- 다음으로는 '오디오'태그를 활용해서 오디오를 삽입해 보자
<audio src="national_anthem.mp3" controls autoplay loop>오디오 출력 오류</audio>여기서 각 태그의 의미를 살펴보자면
- audio : 오디오를 삽입하기 위해서 가장 상위에 씌워지는 태그
- src : 오디오 파일과 연결하기 위한 파일명 기입
- controls : 제어버튼 출력
- autoplay : 오디오 로딩 즉시 재생
- loop : 오디오가 끝나면 자동으로 다시 처음부터 재생되도록 설정
이렇게 구성되어 있고 마찬가지로 브라우저가 오디오 파일을 지원하지 않는다면
<audio> 태그 안의 문자열을 출력하게 된다.
※ 단, 모바일 브라우저에서는 보안상의 이유로 autoplay는 작동하지 않는다.
- 그럼 위의 코드를 토대로 오디오를 출력하는 브라우저를 만들어보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<audio src="national_anthem.mp3" controls autoplay loop>오디오 출력 오류</audio></body>
</html>- 마찬가지로 해당 코드를 실행시키면 아래와 같은 브라우저가 출력되게 된다.

- 해당 컨트롤러를 통해 오디오 파일의 '재생', '일시정지', '음량조절', '구간선택', '재생속도' 등을 컨트롤할 수 있다.
Plus+)
+ 현재 HTML5에서 재생 가능한 비디오 타입은 'MP4', 'WebM', 'Ogg'이다.
+ 마찬가지로 HTML5에서 재생 가능한 오디오 타입은 'MP3', 'Wav', 'Ogg'이다.
+ 브라우저에 따라서 재생 가능한 파일이 조금씩 다르기 때문에 일반적으로 코드를 작성할 때 '비디오' 혹은 '오디오'를 여러 타입으로 만들어 두고 처음게 안 되면 다음게 자동으로 재생되도록 하는 식의 코드를 만든다(이럴 때는 "<source>"태그를 사용한다.)
※ 해당 게시글은 "HTML5+CSS3+Javascript 웹 프로그래밍"도서를 참고하여 작성되었습니다. ※
'HTML & CSS & Java script' 카테고리의 다른 글
| HTML5로 웹 폼 만들기 (7) | 2024.11.09 |
|---|---|
| HTML5의 문서 구조화 (10) | 2024.11.08 |
| HTML5로 '파일 다운로드 링크', '인라인 프레임' 만들기 (0) | 2024.06.04 |
| HTML5로 고급 문서 만들기 (0) | 2024.02.27 |
| HTML5 기본 문서 만들기 (0) | 2024.02.21 |




