K_blueprint
HTML5로 여러가지 입력 만들기 본문
목 차
1. <label> 태그로 폼 요소의 캡션 만들기
2. 시간 정보 입력 만들기
3. 형식을 가진 텍스트 입력 만들기
1. <label> 태그로
- 캡션이란 '텍스트 창 앞에 있는 글자'를 의미한다.(ex. 사용자 ID : [ 입력칸 ] 일 때, '사용자 ID'=캡션 / [ 입력칸 ] = 폼 요소)
- 대부분의 폼 요소는 캡션을 함께 사용하지만 따로 캡션임을 명시하지 않는데, <label> 태그를 이용하면 캡션과 폼 요소를 한 단위로 묶어 보다 명확한 표현이 가능해진다.
그럼 <label> 태그를 활용하여 '로그인 폼'을 만들어보자.
<!DOCTYPE html>
<html lang="en">
<head>
<title>로그인 폼</title>
</head>
<body>
<h3>label을 이용한 로그인 폼 만들기</label></h3>
<hr>
<form name="fo" method="get">
<label>사용자ID : <input type="text" size="15" value="">
</label><br>
<label for="pass">비밀번호 : </label>
<input id="pass" type="password" size="15" value="">
<input type="submit" value="완료">
</form>
</body>
</html>
- 위의 코드를 보면 <label> 태그로 캡션과 폼 요소를 묶어놓은 것을 볼 수 있다.
- 또한, for속성을 이용해서 캡션을 연결할 수 있다.
아래는 위의 코드를 실행했을 때의 브라우저의 모습이다.


- f12를 통해 개발자 도구를 사용하여 요소를 살펴보았을 때 '캡션'과 '폼 요소'가 '<label>'로 묶여 있는 모습을 볼 수 있다.
2. 시간 정보 입력 만들기
- HTML5에서는 여러 가지의 태그로 '달', '주', '날짜', '시간'을 쉽게 입력받을 수 있는 폼 요소를 제공하며 종류로는 아래와 같다.
- <input type = " ">
- month
- week
- date
- time
- datetime-local
아래는 각 태그에 대한 간단한 예시와 그에 따른 결과이다.
● 달 입력
<!--달 입력받기-->
<input type="month" value="2016-09">
● 주 입력
<!--주 입력받기-->
<input type="week" value="2016-w36">
● 날짜 입력
<!--날짜 입력 받기-->
<input type = "date" value="2024-11-11">
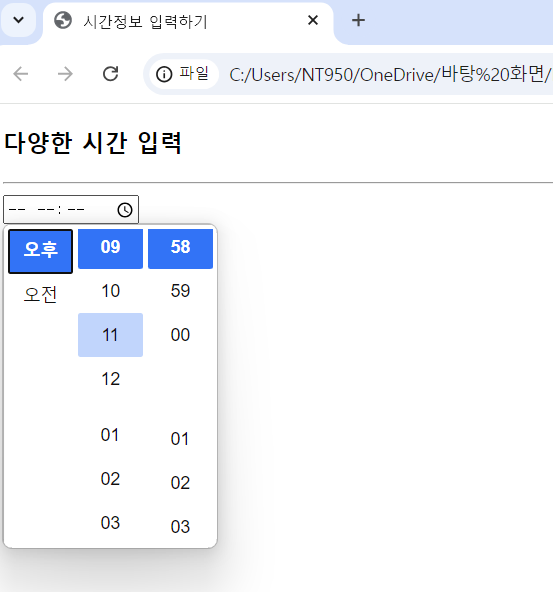
● 시간 입력
<!--시간 입력 받기-->
<input type = "time" value="2024-11-11">
● 로컬 날짜시간 입력
<!--로컬 날짜시간 입력받기-->
<input type = "datetime-local" value="2024-11-11T21:30:10.32">
3. 형식을 가진 텍스트 입력 만들기
- HTML5에서는 email 주소, URL, 전화번호 등과 같이 텍스트의 형식이 정해져 있는 값들에 대해 제대로 입력되었는지 검사하는 폼 요소가 존재한다.
- 아래는 각각의 폼 요소와 그 기능을 설명한다.
- <input type = " ">
- email : email 주소만 입력받는 태그이다. 해당 입력 란에는 'W3C'의 규정에 맞도록 주소가 입력되어야 한다.
- URL : 동일하게 URL만 입력받는 태그로서, W3C 규정에 맞게 입력되어야 하며, 웹 서버로 전송될 때 '유효성이 자동으로 검사'된다.
- tel : 전화번호의 형식의 유효성을 검사하기 위한 태그이지만, 전화번호의 형식이 다양하기 때문에 따로 유효성 검사를 하지 않는다.(따라서 'placeholder'를 사용하여 형식을 사용자에게 알려주는 것이 좋다.)
- search : 검색어 입력 창을 만들 수 있다.
해당 태그들을 모두 사용해서 어떻게 유효성 검사가 이뤄지는지 살펴보자
<!DOCTYPE html>
<html lang="en">
<head>
<title>형식을 가진 텍스트 입력</title>
</head>
<body>
<h3>다양한 형식에 대한 유효성 검사가 이뤄집니다!</label></h3>
<hr>
<form>
email : <input type="email" placeholder="id@host">
<input type="submit" value = "검사">
<br>
<hr>
홈페이지 주소 : <input type="url" placeholder="http://">
<input type="submit" value = "검사">
<br>
<hr>
전화번호 : <input type="tel" placeholder="010-0000-0000">
<input type="submit" value = "검사">
<br>
<hr>
검색어 : <input type="search" placeholder="검색어를 입력하세요">
<input type="submit" value = "검색">
</form>
</body>
</html>
위의 코드를 실행시키면 아래의 브라우저가 출력되게 된다.

- 이때 각각의 입력란에 정해진 형식과 다른 값을 넣게 되면 '오류메시지'창이 뜨게 되고 다시 입력을 받아야 제출이 되는 것을 볼 수 있다.
(email)

(url)

(tel)


- 형식에 맞지 않은 값을 입력했을 때 오류 메시지가 아닌 값이 사라지는 모습을 볼 수 있다.
(search)

- 특별한 유효성 검사를 하지 않는 모습을 볼 수 있다.
★ 해당 게시글은 "HTML5+CSS3+Javascript 웹 프로그래밍"도서를 참고하여 작성되었습니다. ★
'HTML & CSS & Java script' 카테고리의 다른 글
| CSS3 규칙과 셀렉터 (0) | 2024.11.15 |
|---|---|
| CSS3으로 웹 페이지 꾸미기 (4) | 2024.11.12 |
| 버튼, 체크박스, 콤보박스 만들기 (3) | 2024.11.10 |
| HTML5로 웹 폼 만들기 (7) | 2024.11.09 |
| HTML5의 문서 구조화 (10) | 2024.11.08 |



